Design systems form the basis for a uniform appearance on the Internet. In web design, there are various collections of such bases with already predefined components to ensure a uniform presentation and also to achieve an improved user experience.
For example, Google offers the so-called "Google Material" palette. This palette offers a wide variety of components, such as text input fields, call-to-action buttons, etc. If you integrate these components into your website, you can assume that the usability is already guaranteed to a large extent, because Google had these components extensively tested by users and they were able to get the best possible usability out of the component.
What are design systems for?
Using the above-mentioned palettes or your own design templates, you can define very specific specifications for the design and thus reuse various design elements within the website. Thus, within the design system, the branding, colors, tonality, typography, animations and visualizations are predefined and bring them together. In this way, contradictions in the design can be avoided. Here it is important that there is a "single source of truth" and that this is known within the company.
The structure
The following components are actually always part of a design system:
- Atoms (Building Blocks): Definition of the components; icons, colors, fonts, buttons, images, etc.
- Modules (Pattern Library): Based on the atoms, modules, components, templates etc. are created.
- Principles (Rules): Defines the rules for design and animations, for technical implementations etc.
- Style Guide: Describes how the design system is used and should be further developed.
What are the advantages?
Consistency: The design system specifies exactly which module has to look like what. This allows the designer to focus specifically on the product when working on the web design and not have to concentrate on small details in the design. This also improves consistency because each specific module is used in the same way.
Scalability: design systems are based on a modular principle and can ensure scalability due to this modularity.
Cost savings: Because designers can use pre-built building blocks with design systems, projects are completed faster, saving time and money. Developers avoid redundancy by working with design systems and build better products based on robust, tested code. A design system evolves with the product, tools, and technologies used.
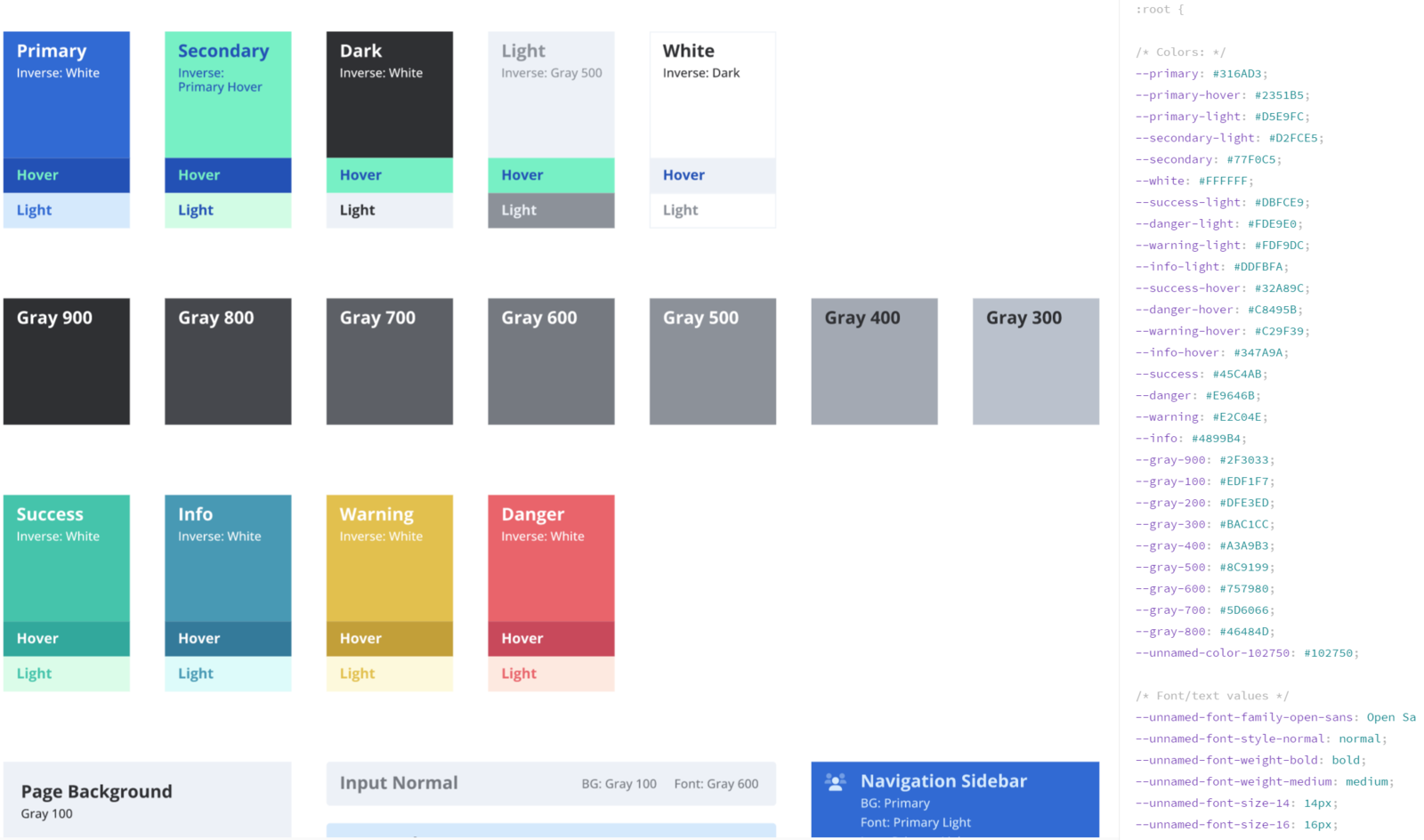
Style guide with color palettes
We define a style guide for each project. This is applied by the developers throughout.