We reveal our secret recipe for successful online platforms
Agile approaches are becoming increasingly important. In our new series, we introduce you to four software tools that support our approach to implementing online platforms.
#1 Structure Product with Storiesonboard
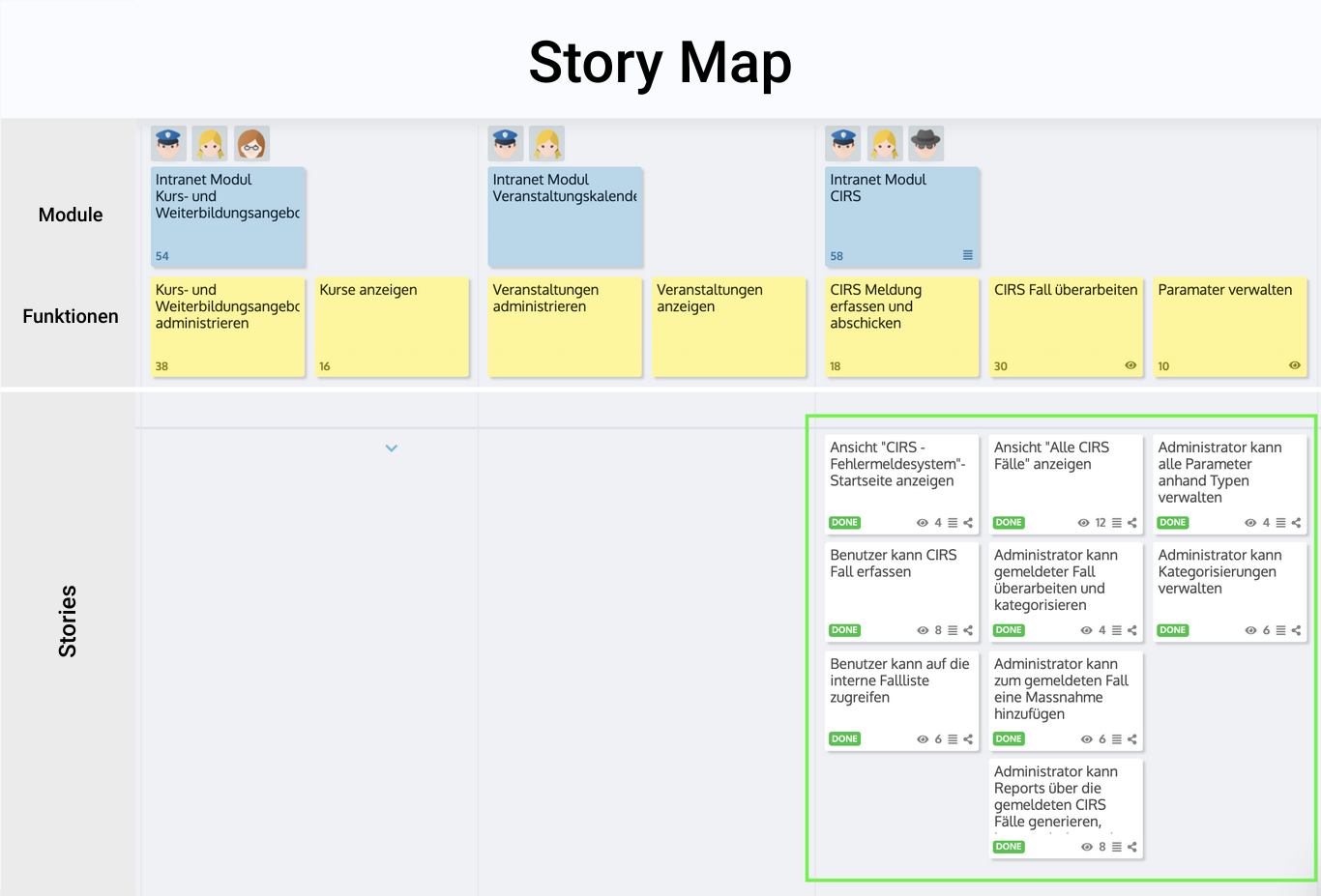
The user story map is an agile product design method. It allows to understand the customer's requirements, visualize them and thus create a common understanding of the product. Throughout the project, our customers have access to it at any time and can follow the process in real time.

Stage 1 - Which rough process steps (activities) does the user go through?
In the first stage, the system is broken down into rough process steps, which often correspond to modules in the software.
Stage 2 - What steps (tasks) does the user take in each rough process step?
After all the coarse process steps have been collected, they are subdivided into any number of sub-steps. These sub-steps often correspond to functions/features in a software solution.
Stage 3 - What is needed for the user to take the step?
User stories are now listed under each step. They describe the different expansion stages of a function and can be prioritized among each other. For example, for the "Login" function, manual login with username and password can be identified as one User Story and login with Google account as another User Story. The most important cards are accordingly placed at the top of the column, less important ones further down.
Stage 4 - How to proceed now?
Stories with the same priorities are bundled into implementation steps, so-called epics. Because only stories with the same priority are collected in an epic, the epics can also be prioritized among each other (and across projects).
Since we think in terms of expansion stages during development and do not develop function by function, we can already present our customers with a functioning system that covers the entire process in a short time.
When proceeding function by function, there is a risk that one function is perfected and another is not yet available at all. Building on the first stage of expansion, special cases can be added little by little until it is decided on the basis of cost/benefit considerations that further optimization no longer makes sense.
The visual approach with the digital post-its in Storiesonboard offers great flexibility. New steps or user stories can be added, repositioned or deleted at any time. In addition, the simple prioritization via the position in the story map allows you to work your way from the important to the less important and from the simple to the specific without losing sight of the big picture.
This overview is important to develop a robust software architecture that is flexible enough for the customer's future requirements. It also allows the customer to test working software at an early stage and thus identify further requirements and challenge existing requirements.
Now we present you our mockup tool, which we use for every customer project and in constant exchange with the customer.

#2 Visualize product with mockups
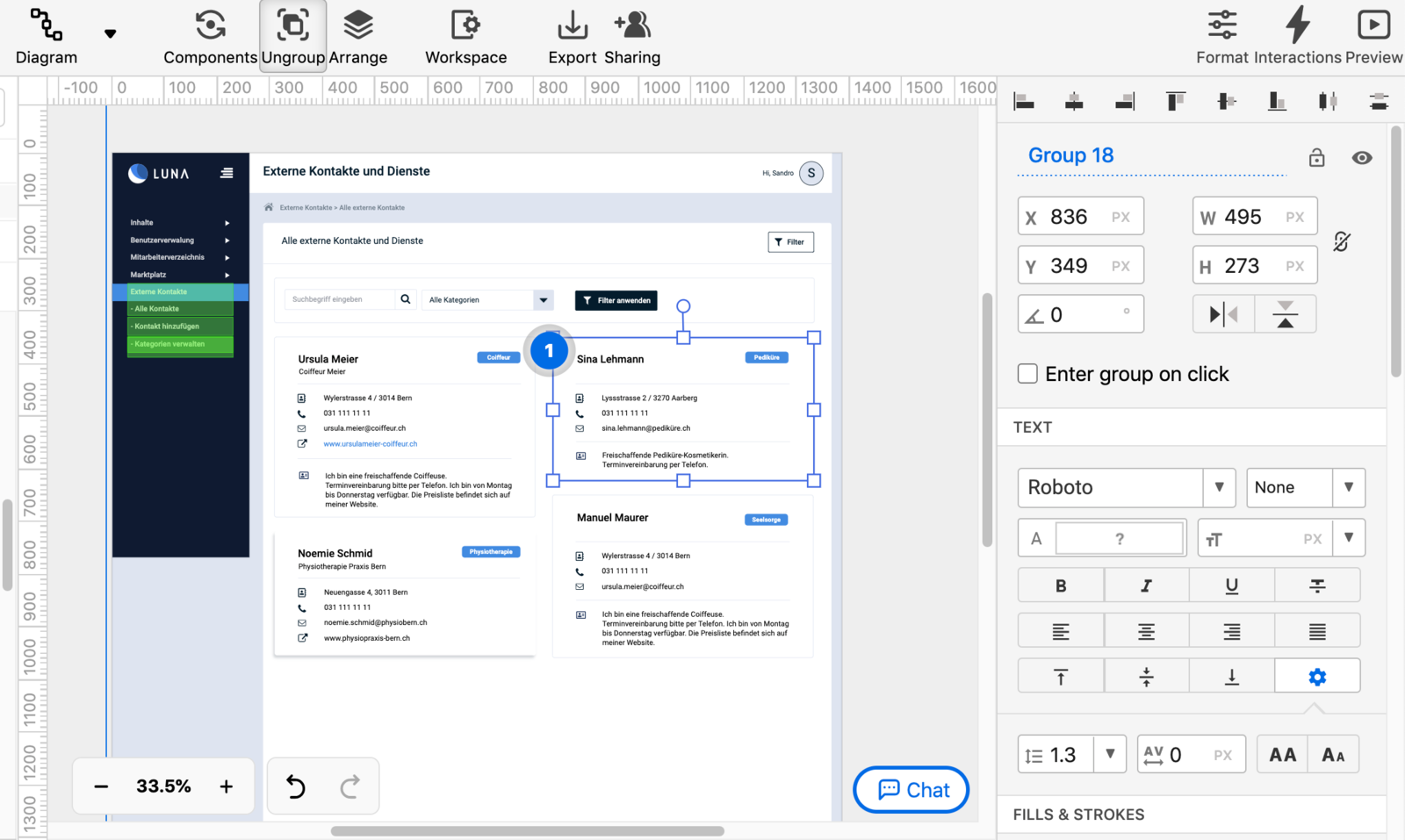
In the early conception phase, mockups are used to visualize ideas. A mockup is a rough sketch of the controls and is intended to show how the developed product will behave. In close cooperation with the customer, the design of the functions identified in the story map is worked out. In a very short time, a first concept can be presented to the customer.
There are countless tools for the design of mockups. A very easy to use and richly featured tool that we use is Moqups.com. The tool is characterized by a variety of formatting elements and allows interaction possibilities between the different screens to stimulate the functioning of the software. Through the comment function, the customer can add comments and suggestions for improvement directly in the mockup.
These mockups serve both to validate the requirements with the customer and as a rough draft of the user interface for the development team during implementation.
In Part 1, we introduced you to our two software tools that we use especially in the conception and initial phases. They are used for a common understanding of the customer requirements and as support during the implementation. In part 2 we will show you other tools that support us in planning, implementing and documenting a project.