How mockups and prototypes can be used to visualize and develop ideas early in the project.
Mockups and prototypes are a central part of our projects. Already after the first workshops in the project we start with prototype development. This gives us the opportunity to combine your ideas with our expertise and introduce first iterations to improve the systems early in the project. In our blog post we would like to explain what mockups and prototypes are and how we use them in our projects.
Mockups and prototypes: Definition
A mockup is a digital model of a system or website. It is the visual presentation of the ideas and requirements in a project and gives an overview of the functionality and content of a product. Mockups are very detailed, which distinguishes them from other visualization methods such as wireframes .
A prototype is a working model for the actual system. Similar to a mockup, it is used for demonstration purposes and iteratively developed further during the course of the project until it becomes a fully comprehensive system.
Prototypes can basically be divided into three, so-called fidelity levels:
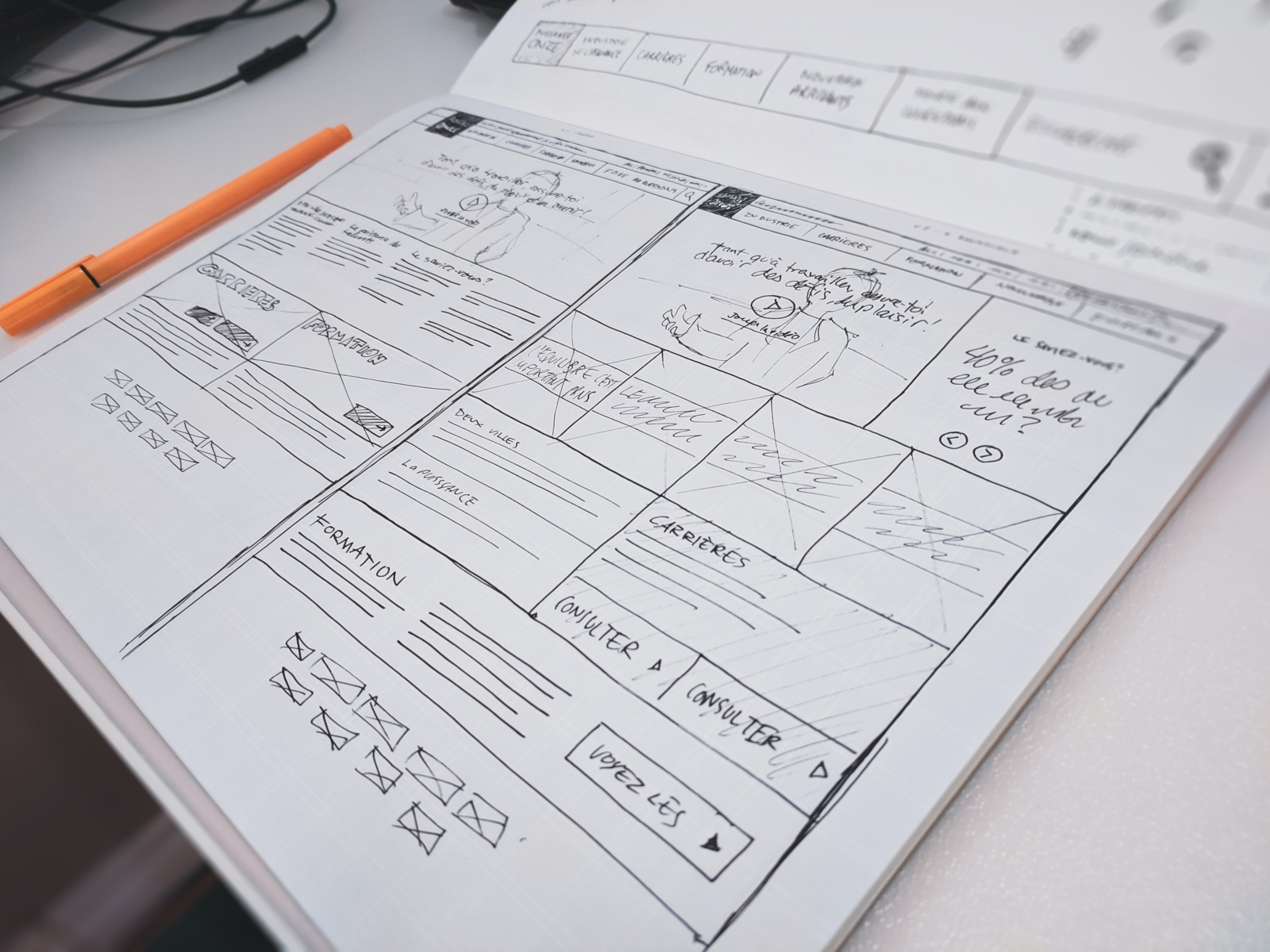
- Low-fidelity prototypes are mostly made of paper and are used very early in the project because they are inexpensive and easy to change.
- Mid-fidelity prototypes are mostly implemented digitally and are clickable. They show the user flow and functionality. The CI/CD of a company does not play a role at this stage.
- High-fidelity prototypes look like the final application and are adapted to the CI/CD. They show the full functionality and are clickable. High-fidelity prototypes are mainly used for user tests.
cloudtec relies on a mixture of high-fidelity and mid-fidelity prototypes. Our elaborated mockups are already detailed in an early project phase and always adapted to the CI/CD of the customer. In doing so, we basically use two different tools for two application areas.
Tools: Mockups with moqups.com
For online platforms or web applications we create mockups and use the tool moqups.com. The mockup is revised and completed iteratively with the customers. The created mockups serve the acceptance for the implementation. As soon as all mockups are accepted by the customer, we start with the development and implementation of the system.
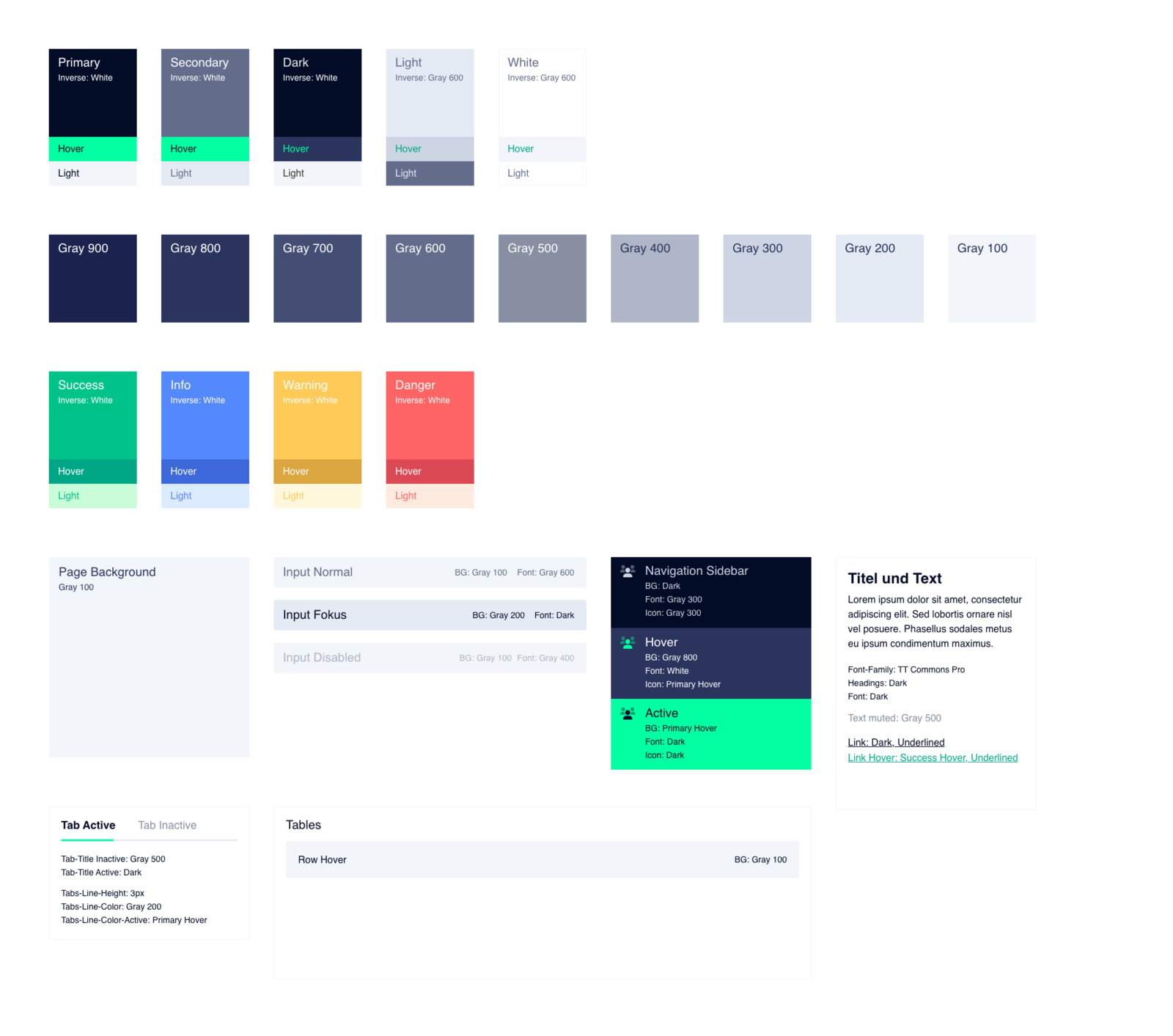
Using the moqups.com tool we create the designs for the later system. Each project has an overview page of the typography and color design. This is always based on the CI/CD of the respective company, so that the recognition value of the system is given. In a further step the first user interfaces are designed. As soon as the functions and elements are available, they are discussed and sharpened with the customer. After the revision, the first elements are provided with links, so that the user flow between the individual interfaces can be represented. Once all details have been integrated, the mockup is used for the customer's approval. Afterwards the project is given into the development.
When creating mockups, we rely on a library to reuse elements. So we have a basic set of elements such as tables, charts, paginations, buttons, navigations, and many more. When we design a new element that may appear in mockups of other projects, we add it to the library. This saves time, which can be invested in the analysis of the requirements and the development of the system.
The moqups.com tool offers numerous functions that simplify the creation of a mockup. Components are used, for example, when the same content appears on several pages of the mockup. They ensure that this content only needs to be adjusted on one page. Since the elements have been defined as components, they are automatically updated on all other pages. Templates can also be defined.
Tools: Website prototypes with Adobe XD
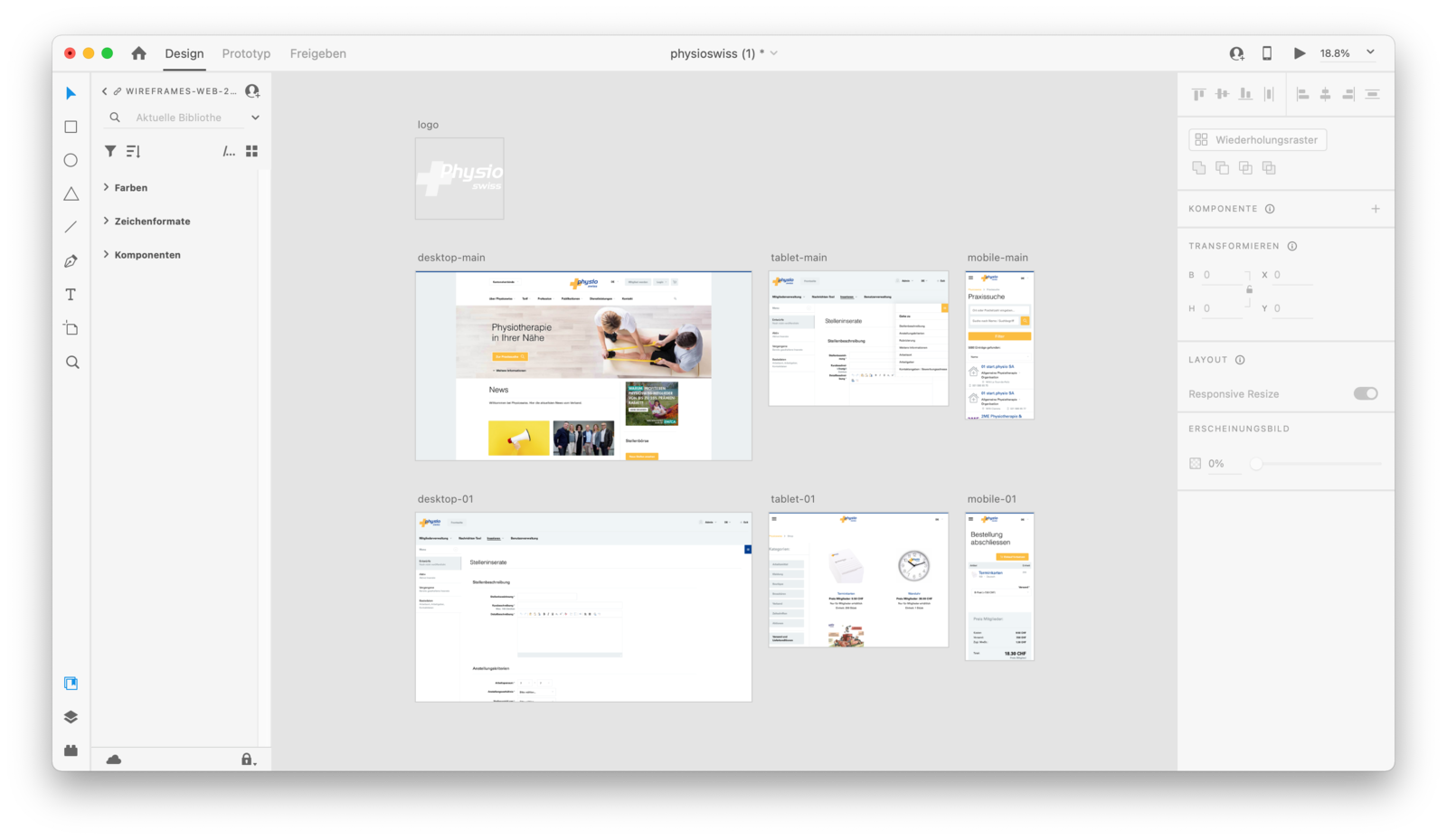
For websites we rely on the Adobe Experience Palette and primarily use Adobe XD. We use this to create the website designs and design the individual elements. Once a concept for the content as well as for the navigation is created, the next step is to create different design drafts for the project. This is to gauge the needs and tastes of the client. After one or two iterations, a design is classified as a favorite and further work is done with it.
Then a style guide is created, which defines the color palette, typography, use of buttons, icons, etc. After that, the templates for the individual page types are created. Adobe XD offers extensive features that allow website designs to be interactive, so that individual effects (e.g. horizontal scrolling or clicking a button) can be visualized directly in the prototype.
Again, there are several iterations between the client and the designers to further sharpen the design and adapt it to the needs. After final approval by the customer, the design is put into implementation.
Advantages of mockups and prototypes
Mockups and prototypes offer numerous advantages in projects. We have written down a few for you here:
- They visualize complex issues at an early stage of a project and thus make them easier to understand.
- They offer an iterative development process and can be easily and cost-effectively adapted to changing and new requirements.
- They serve as a basis for decisions for or against functionalities of a system, as well as for convincing stakeholders and sponsors.
- They enable early user testing of individual functions and areas of a system. This in turn leads to a user-centric development approach, which can influence the profitability of the later system.
- They are cost-effective and simplify the development of the actual system by defining the requirements in detail.
We are your partner: Prototype development by cloudtec
We are your partner and support you in prototype development. Do you need support in creating or developing a prototype? Would you like to carry out your project with a partner who provides you with a visual representation of your ideas right from the start? Then you have come to the right place! Contact us via the contact form so that we can look at your project together.